- Related Categories: UX - User Experience, Web Design & Development, Web Design Tips, Web Design Tools
Table of Contents

Web design has evolved from mere aesthetics to a dynamic blend of art and science that shapes our online experiences. To create a compelling website, you need to understand the fundamentals of web design, prioritize the user’s experience, leverage the power of content, stay updated with design trends, optimize for performance and SEO (Search Engine Optimization), and contemplate the future of this ever-evolving field. This comprehensive guide will walk you through these aspects and more, providing insights and tips to help you master the art and science of web design.
The Fundamentals of Web Design
Before delving into the intricacies, let us establish a solid foundation by understanding the core principles of web design. Web design fundamentals lay the groundwork for creating a successful website. Paying attention to layout, color theory, and typography ensures that your website is visually appealing and user-friendly.

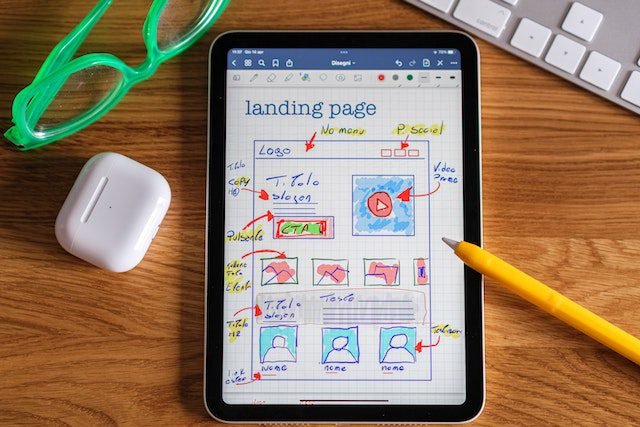
Layout and Composition
The layout sets the stage for your website’s design, determining how information is presented and how users navigate. To create an effective layout, consider the hierarchy of elements. This involves arranging various elements on your web pages in a visually pleasing and user-friendly manner. Remember to arrange them from the most important or informative to the least. A good layout guides the user’s eye, making it easy for them to navigate and find the information they seek.
When it comes to appealing layouts, grids help you create a structured and organized design. They provide a framework for placing text, images, buttons, and other elements consistently across your website. This uniformity not only enhances the overall look but also aids in user comprehension.
Moreover, the use of whitespace, often referred to as “negative space,” is another critical element in layout and composition. It is the empty space around and between content elements. Properly utilized whitespace can improve readability, draw attention to important content, and reduce visual clutter.
Color Theory and Psychology
Color theory plays a pivotal role in web design. The colors you choose for your website not only influence its aesthetics but also affect the emotions and perceptions of your visitors. Understanding color psychology is essential for making informed choices.
For instance, blue is often associated with trust and stability, making it a popular choice for financial and tech websites. In contrast, red is known to convey excitement and urgency, often used in e-commerce to drive action. By selecting a color palette that aligns with your brand’s personality and message, you can elicit specific emotions and responses from your audience.
Color contrast is also crucial for accessibility. Ensuring that text has sufficient contrast against the background makes your content legible for all users, including those with visual impairments.
Typography and Readability
Typography, the art of selecting and arranging fonts, is a fundamental aspect of web design. The fonts you choose impact how your content is perceived. When it comes to typography, readability should be a top priority.
Start by selecting fonts that are easy to read on both desktop and mobile devices. Sans-serif fonts like Arial or Helvetica are often preferred for body text due to their clarity. On the other hand, decorative fonts may be suitable for headers or logos but should be used sparingly to maintain readability.
In addition, consistency in font usage across your website is the key. Stick to a small set of fonts and font weights to maintain a cohesive look. Proper spacing and line height (leading) between text elements also contribute to readability.
Incorporating these fundamentals into your web design sets the stage for creating a visually appealing and user-friendly website that effectively communicates your message to your audience.
The User-Centered Approach
Web design is not just about aesthetics; it is about creating an exceptional user experience. Prioritizing user-centered design means understanding your audience’s needs and preferences. For businesses, this involves conducting user research and implementing responsive design to create a seamless experience.
Understanding User Behavior
To design for users, we must first comprehend how they interact with websites. User behavior varies across different demographics and industries. Conduct user research to gain insights into your target audience. Use tools like heatmaps and analytics to track user interactions and optimize your design accordingly.
Responsive Design
In today’s multi-device world, responsive design is necessary. Here is why. Users access websites on smartphones, tablets, and desktops, and your design must adapt seamlessly to all screen sizes. Responsive design ensures a consistent and user-friendly experience across devices, reducing bounce rates and boosting engagement.
Accessibility
Web accessibility is not just a legal requirement; it is a moral imperative. Learn how to make your site inclusive. Design with accessibility in mind, using alt text for images, providing keyboard navigation, and ensuring proper contrast for text and background elements. This ensures that everyone, including individuals with disabilities, can access and use your website.
User Testing and Feedback
Continuously gather user feedback and conduct testing to refine your design. User testing can unveil usability issues and areas where your design may fall short. Incorporate user feedback into your design iterations to create a more user-centric website.
The Role of Content
Content is the soul of a website; design should enhance its presentation and impact. Compelling content is vital for businesses looking to make an impact. Content hierarchy, visual storytelling, and efficient content management systems (CMS) help convey your brand message effectively.
Content Hierarchy
Organize content effectively to guide users and deliver your message. Establish a clear hierarchy by using headings, subheadings, and bullet points. Highlight essential information and maintain consistency in content presentation.
Here is how to make the most of content hierarchy:
- Headings and Subheadings: Use clear and descriptive headings and subheadings to break up content into digestible sections. This not only improves the scannability of your material but also clarifies its organizational structure for search engines. Start from the most important and informative headings to the least. This way the audience will get a sense of order when the information they need to know is first and the additional information is below it.
- Visual Elements: Incorporate visuals like images, infographics, and icons to complement your text. Visual elements can further emphasize important points and make your content more engaging.
- Bullet Points and Lists: When presenting information, consider using bullet points or numbered lists. This format simplifies complex information and highlights key takeaways.
- Callouts and Highlights: Use callout boxes, quotes, or background highlights to draw attention to critical information or quotes. These elements can serve as visual cues for your audience.
Creating a well-structured content hierarchy not only improves the user experience but also enhances your website’s search engine optimization (SEO).
Visual Storytelling
Harness the power of visuals to convey your brand’s story and captivate your audience. Incorporate high-quality images, videos, and infographics that resonate with your brand’s narrative. Visual storytelling enhances engagement and makes your content memorable. Here is a way on how to make the most of visual storytelling:
- High-Quality Images: Invest in high-quality, relevant images that resonate with your brand’s story. Avoid generic stock photos, as they can make your website appear less authentic.
- Video Content: Incorporate video content where appropriate. Videos can explain complex concepts, highlight products, or provide a behind-the-scenes look to establish an interpersonal connection with the target audience.
- Infographics: Use infographics to simplify and visually represent data or processes. Infographics are highly shareable and can help convey information quickly.
- Consistent Branding: Ensure that the visuals you use align with your brand’s identity. Consistency in colors, fonts, and imagery reinforces your brand and makes it more memorable.
Effective visual storytelling enhances user engagement and can leave a lasting impression on your visitors.
Content Management Systems (CMS)
Choose the right CMS to streamline content creation and management. Popular options like WordPress, Joomla, and Drupal offer user-friendly interfaces and robust features for content editing and publishing. Select a CMS that aligns with your website’s goals and content needs. Here is why choosing the right CMS is crucial:
- User-Friendly Interface: Choose a content management system (CMS) with an easy-to-use interface so that non-technical team members can manage material with ease.
- Customization: Look for a CMS that offers flexibility in design and functionality, allowing you to tailor your website to your specific needs.
- SEO-Friendly: Ensure that the CMS supports SEO best practices, including customizable URLs, metadata fields, and XML sitemaps.
- Scalability: As your business grows, your website’s needs may change. Select a CMS that can scale with your business.
A well-chosen CMS streamlines your content workflow, making it easier to create and manage the content that tells your story effectively.

Trends and Innovations
Web design is a constantly evolving field. Staying updated with design trends and innovations is essential for businesses aiming to stand out. Explore the minimalist design, microinteractions, dark mode, and the potential of augmented and virtual reality (AR/VR) in web design.
Minimalist Design
Less is often more in web design; discover the elegance of minimalist design. Minimalist websites emphasize simplicity, with clean lines, ample whitespace, and a focus on essential content. This approach enhances user focus and navigation.
But Why Minimalism Matters: Minimalist design has several advantages. It provides a clutter-free, distraction-free user experience, which can improve user engagement and navigation. Minimalist websites often load faster, contributing to better performance. From a branding perspective, simplicity can make a strong statement, helping your business project an image of sophistication and modernity.
To implement minimalist design, focus on clear and concise messaging, remove unnecessary elements, and use a limited color palette. Emphasize high-quality visuals and consider employing microinteractions (subtle animations or feedback) to provide users with a sense of responsiveness without overwhelming the design.
Microinteractions
Learn how small interactions can make a significant impact on user engagement. Microinteractions are subtle animations or feedback mechanisms that provide a sense of responsiveness and delight. They can include animated buttons, loading spinners, or notification alerts that improve the user experience.
Why Microinteractions Matter: Microinteractions can improve user engagement and satisfaction. They make the user experience more enjoyable and intuitive. For example, a button that subtly changes color when hovered over or a progress bar that shows the status of a task can enhance the overall user interface. These small design details communicate that your business cares about user experience down to the smallest interaction.
To incorporate microinteractions effectively, start by identifying key moments where they can enhance user interactions. These could include buttons, form submissions, or navigation menus. Use animations and transitions judiciously to avoid overwhelming users. Microinteractions should feel natural and enhance usability, not distract from it.
Dark Mode and Color Schemes
Explore the rising popularity of dark mode and its implications for design. Dark mode is not just a trendy feature; it can reduce eye strain in low-light environments and conserve battery life on mobile devices. Design with dark mode in mind to cater to user preferences.
Why Dark Mode and Color Schemes Matter: Dark mode reduces eye strain in low-light environments and conserves battery life on mobile devices with OLED screens. Offering this option on your website can enhance the user experience, especially for those who prefer browsing in the evening or in dimly lit spaces.
To implement dark mode, ensure your website’s design is adaptable. Provide a toggle switch or an automatic switch based on the user’s system preferences. Pay attention to the contrast between text and background in both light and dark modes to maintain readability.
Augmented Reality (AR) and Virtual Reality (VR)
The future of web design might be immersive – exploring AR and VR possibilities. AR and VR technologies are gaining traction in web design, offering interactive and immersive experiences. Consider how these technologies can enhance your website’s engagement and storytelling.
Why AR and VR Matter for Your Website: AR and VR can provide unique and memorable interactions on your website. For example, a furniture business could offer customers the ability to virtually place furniture in their own homes using AR. Or, a travel company could provide VR tours of destinations, allowing users to explore before booking.
Implementing AR and VR may require specialized development and design skills, but it can set your website apart in terms of user engagement and storytelling. Consider how these technologies align with your brand and how they can enhance your users’ experience.
By staying attuned to these trends and innovations in web design, businesses can remain competitive and deliver websites that not only look modern but also offer improved functionality and user experiences.

Optimization for Performance and SEO
An aesthetically pleasing website must also perform well and be discoverable. Optimizing your website for performance and SEO ensures that your business gets noticed online. Learn about page speed optimization, effective SEO strategies, and the importance of mobile optimization.
Page Speed Optimization
Page speed is not just a technical metric; it is a critical factor influencing user experience and SEO rankings. When visitors land on your website, they expect pages to load swiftly. If your site takes too long to load, potential customers might bounce away before they even see your content.
To optimize page speed, start by compressing images and other media files to reduce their file sizes without compromising quality. Minimize HTTP requests by consolidating and simplifying scripts and stylesheets. Leverage browser caching to store resources locally on a user’s device, reducing load times for subsequent visits. Additionally, consider using a content delivery network (CDN) to distribute your website’s assets across multiple servers worldwide, ensuring faster loading times for users regardless of their location.
A fast-loading website not only keeps users engaged but also pleases search engines like Google. Search engines consider page speed when determining search rankings, so an optimized site can positively impact your SEO efforts.
Search Engine Optimization (SEO)
SEO is the cornerstone of online visibility. It is the process of optimizing your website’s content and architecture to get higher rankings in search engine results pages (SERPs). For businesses, a solid SEO strategy can mean the difference between obscurity and success.
Effective SEO begins with thorough keyword research. Start by identifying relevant keywords that your target audience is likely to search for. These keywords should align with your business’s products, services, or content. Once you have identified your keywords, strategically incorporate them into your website’s content, headings, meta tags, and URLs.
Backlink building is another crucial aspect of SEO. High-quality, relevant backlinks from authoritative websites can significantly boost your site’s credibility and search engine ranking. Engage in outreach campaigns, create shareable content, and foster relationships with industry influencers to acquire these valuable backlinks.
Lastly, technical SEO plays a pivotal role in ensuring that search engines can crawl and index your website effectively. This involves optimizing your website’s structure, improving its mobile-friendliness, and creating an XML sitemap to guide search engine bots through your content.
Mobile Optimization
With mobile traffic on the rise, it is crucial to ensure your website is mobile-friendly. Responsive web design is a cornerstone of mobile optimization. This approach involves creating a flexible website layout that adapts seamlessly to various screen sizes and orientations. When users access your site on a mobile device, they should experience the same level of usability and visual appeal as they would on a desktop.
When optimizing for mobile, consider touch-friendly elements, such as larger buttons and text, to enhance the user experience on smaller screens. Ensure that images and media are appropriately sized and compressed for faster loading on mobile connections.
Envisioning the Future of Web Design
The future of web design is evolving, and businesses should be prepared to embrace new technologies. Explore how artificial intelligence (AI), voice and conversational interfaces, and ethical design will shape the digital landscape.
Artificial Intelligence and Machine Learning
The integration of artificial intelligence (AI) and machine learning (ML) into web design is revolutionizing the way websites are created and personalized. AI-driven design tools can analyze user behavior, preferences, and interactions, allowing businesses to create highly customized and responsive web experiences. Whether it is chatbots for customer support, automated content recommendations, or predictive analytics to optimize user journeys, AI is becoming a powerful ally in web design.
Additionally, AI is transforming the development process itself. It can generate code, conduct A/B testing, and even predict design trends based on vast datasets. For businesses, leveraging AI and ML can lead to more efficient design processes and enhanced user engagement.
Voice and Conversational Interfaces
Voice search and conversational interfaces are reshaping the way users interact with websites. As voice assistants like Siri, Alexa, and Google Assistant become ubiquitous, businesses must adapt their web design to accommodate voice-driven queries. Conversational interfaces, including chatbots and virtual assistants, are increasingly used for customer support and engagement.
Designing for voice involves considering natural language understanding, voice recognition, and providing concise yet informative responses. This shift in design strategy requires businesses to rethink their user interfaces, content structure, and navigation to provide seamless voice interactions.
Ethical and Sustainable Design
In an era where sustainability and ethics are at the forefront of public consciousness, web design is not exempt from scrutiny. Users are increasingly drawn to brands that prioritize ethical and sustainable practices, including in their digital presence.
For beginner web designers and businesses, this means designing with ethics and sustainability in mind. Consider minimizing the environmental impact of your website by optimizing code and reducing server energy consumption. Ensure that your data collection and handling practices are transparent and respect user privacy. Ethical design also involves addressing issues of inclusivity, accessibility, and fairness in algorithms and content.
Begin Your Digital Adventure with Elementor Hosting

Choosing the right hosting service is a critical decision for businesses, companies, and individuals who are looking to establish a strong online presence. This is where Elementor Hosting comes into play. Elementor is a popular website builder plugin for WordPress that empowers businesses to create stunning, customizable websites without the need for extensive coding knowledge. Paired with the right hosting, it becomes a potent tool for launching your digital presence.
Elementor Hosting is tailored to complement the demands of Elementor users. It provides the infrastructure and resources needed to ensure your website loads quickly, runs smoothly, and scales with your business. Whether you are a tech-savvy entrepreneur or someone just starting to explore the world of web design, Elementor Hosting offers a user-friendly yet powerful solution to help your business thrive in the digital landscape.
Key Points of Elementor Hosting:
- Elementor’s Compatibility: Elementor seamlessly integrates with WordPress, the world’s leading content management system (CMS). This compatibility allows businesses to harness the power of Elementor’s drag-and-drop page builder within the familiar WordPress environment, making it an attractive choice for creating and managing websites.
- Performance: Elementor Hosting significantly enhances website performance. It optimizes websites for faster page loading times, which is crucial for reducing bounce rates and providing a smooth user experience. Businesses can expect responsive designs that cater to various devices, ensuring their website looks great and functions flawlessly, whether viewed on a desktop, tablet, or smartphone.
- Scalability: Elementor Hosting services are designed to scale with a business’s growth. As businesses expand rapidly, these hosting solutions can easily accommodate increased website traffic, content, and functionality without compromising performance. This scalability is particularly advantageous for businesses with ambitious growth plans.
- Security: Security is paramount for businesses, especially when dealing with sensitive customer data. Elementor Hosting providers offer robust security features, including regular updates to keep websites secure, malware scanning to detect and remove threats, and firewall protection to prevent unauthorized access.
- User-Friendly Interface: Elementor’s user-friendly interface simplifies website management. Businesses with limited technical expertise can create and edit web pages effortlessly using the intuitive drag-and-drop builder. This user-friendly approach saves time and resources that can be better utilized for other critical business operations.
- Cost-Efficiency: Elementor Hosting solutions are cost-effective. They provide budget-friendly hosting options without compromising on essential features and performance. This affordability is especially beneficial for early-stage businesses looking to optimize their online presence without breaking the bank
- Customer Support: Elementor Hosting providers offer customer support to assist businesses with technical issues and website management queries. Having access to reliable support ensures that businesses can address challenges promptly, minimizing downtime and maintaining a smooth online presence.
Conclusion: Mastering the Digital Canvas
Web design is a dynamic field that balances artistry with functionality, and staying current is key to success in the digital realm. Your website is the virtual face of your venture, and its design is not just an aesthetic choice; it is a strategic one. It is the difference between captivating your audience and losing them to the competition. Through this journey, we have explored the fundamental principles of web design, the user-centered approach that prioritizes the needs of your audience, the significance of compelling content, and the latest trends and innovations reshaping the digital landscape.
As we conclude this exploration, remember that web design is an ongoing commitment to excellence. Embrace the future we have glimpsed, one driven by AI and machine learning, voice and conversational interfaces, and ethical, sustainable design. By staying ahead of the curve and adapting to these emerging trends, your business can not only survive but thrive in the digital world. As you continue your entrepreneurial journey, may your web design be the brushstroke that paints the vibrant picture of your business’s success on the digital canvas.
FAQ
What is the most critical aspect of web design?
User experience is the most critical aspect of web design. A website should be intuitive, accessible, and visually appealing to engage users effectively.
How can I make my website load faster?
To make your website load faster, optimize images, minimize HTTP requests, use browser caching, and consider content delivery networks (CDNs).
What are some emerging trends in web design?
Emerging trends in web design include minimalist design, microinteractions, the adoption of dark mode, and the integration of augmented reality (AR) and virtual reality (VR) experiences.
Why is web accessibility important?
Web accessibility ensures that individuals with disabilities can access and use your website. It is not only a legal requirement in many regions but also a way to create an inclusive online space.
How can I stay updated with the latest web design trends?
To stay updated, follow industry blogs and websites, attend web design conferences, and participate in online design communities. Additionally, experiment with new techniques in your own projects.